Opera developer 29 サイドバーに拡張機能

前々回そして前回とお届けしてまいりましたデスクトップ・コンピュータ用 Opera developer 29 の新機能、今回も合せて 2 回分の沢山ある更新内容から、主要な新機能をご紹介してまいります。
Tabs 一覧
多くのタブを開いている方のためにタブメニューがありますが、もっと大きな画面で開いているタブを一覧表示する機能が付きました。
スピードダイヤル下のメニューに Tabs というボタンが追加されました。最初の developer ビルドでは Activity と表示されていましたが、最新版では Tabs と変えられ、同期している他のデバイスで開いているタブもここから見ることが出来ます。
スピードダイヤルの同期
Opera 28 に実装された同期機能はブックマークだけでしたが、Opera developer 29 からはスピードダイヤルの同期も行います。
同期された他のデバイスの内容は、Bookmarks マネージャ画面から閲覧、ドラッグ・アンド・ドロップ他で操作可能です。
キーボードショートカットのカスタム
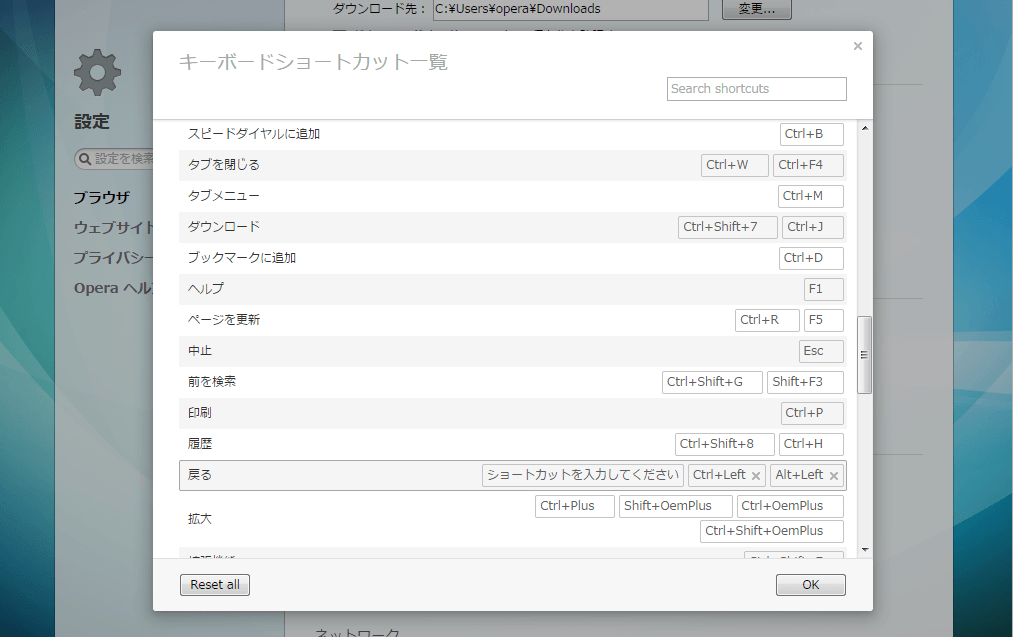
キーボードショートカットを使わない人が居るのも承知していますが、主要なものだけでも覚えておくと非常に便利です。設定(Alt+P) > ブラウザ > ショートカットに設定画面を開くボタンがあります。
「ショートカットを入力してください」の枠内でキー入力するだけで新たなショートカットを追加可能です。
サイドバー・エクステンション
最後に、最も重要な更新、拡張機能でサイドバーから開くウィンドウが利用可能となりました。サイドバーを開くには、キーボードショートカットで Ctrl+Shift+S を使います(メニュー > エクステンション > side bar)。
サイドバー左端にはサイドバーに対応した拡張機能のボタンが表示されます。
現在あるサイドバー表示に対応した拡張機能から幾つかご紹介しておきます。
拡張機能作者向け
サイドバー拡張機能用に browserAction API を実装しました。これを活用することによって、既存の拡張をサイドバー拡張機能へと変換することが可能となっております。
API の詳細は opr.sidebarAction をご覧ください。
サイドバー拡張機能を作る際に留意して頂きたいのは、これが特定の 1 つのウェブサイトをサイドバーに表示させるだけのものというより、独立したアプリケーションのように振るまわらせることが可能だという点です。
この API を使って拡張機能を作成するヒントについてはデスクトップチームのダニエルが、guide to quickly making sidebar extensions という記事を書きました。
また既存のウェブアプリをサイドバー拡張機能に変換する際には、GitHub にあるテンプレートも参考になると思います。
Opera developer ビルドの入手、以上の内容の詳細についてデスクトップチームの blog をご参照ください。