Opera One R2 introduces dynamic Themes

Earlier this summer we introduced Opera One R2 into the Developer stream. The first major update to Opera One brought a specific focus on multimedia playback, tab management, and innovative design. Today we’re excited to introduce dynamic Themes, a new feature now available in the Developer stream of Opera One R2.
You have been requesting color themes for quite some time now. We took this on board and decided to go even further with this update.
The new Themes bring more than just a change to the UI colors or a new background image – they let you alter the entire Theme of your browser, including animated backgrounds, UI colors, browser sounds, and more! With this first Developer release you can choose between three new Themes: Classic, Aurora, and Polar Winds.
The new dynamic Themes are built using the Shaders technology and are rendered using your device’s GPU. You can configure each Theme using the configuration page’s multi-dimensional color picker – meaning you can play with endless combinations to find your favorites. The tool also lets you change the overall intensity of the background animation’s movement. Themes also now support Browser sounds like keyboard and animation sound effects, that you can configure as you like.
And, if you don’t feel like changing your browser so drastically just yet, the Classic Theme allows you to change the UI colors, and choose any wallpaper you want. So if you’re more on the traditional side, you can keep your Opera browser looking as elegant as always.
The technical side of Themes: change the looks, keep the performance
So how do the new dynamic Themes work? When you choose an animated Theme, you’re effectively running a shader in the browser. A shader is a specialized program designed to calculate the color of each pixel in your screen, creating visual effects. Shaders are optimized to run on your graphics processor – be it a dedicated GPU or your CPU’s integrated graphics.
We’ve developed Themes to tax your system as little as possible, and we’ve optimized them so that they can run on your computer while keeping the temperature cool. It’s worth noting that the Classic Theme doesn’t have shaders and has zero impact on performance. We are, however, very much looking forward to getting feedback on how the new Themes perform on your various setups so we can tune this further.
Setting up your favorite Theme step by step
Step 1: Download Opera Developer
- To get you started with the new Themes, the first thing you need to do is download Opera Developer.
Step 2: Open Easy Setup Menu
- Once you’ve installed it, open it up and go to the “Easy Setup” menu on the right-hand side of your address bar, denoted by this icon:
. It’s your access point to Themes and its configuration menu.
Step 3: Choose your Theme
- After opening the Easy Setup menu, click the “Choose Theme” button; this will lead you to the Themes Gallery where you can see everything that’s available. Then, you can pick from the Classic, Aurora, or Polar Winds Themes – more Themes will be added in the future!
- Not all the Themes are the same:
- The “Classic” Theme allows you to set any wallpaper you want and change the UI’s color.
- The “Aurora” Theme is a soft and dazzling animation available in dark mode, inspired by the Northern lights of Norway – where we’re making Opera!
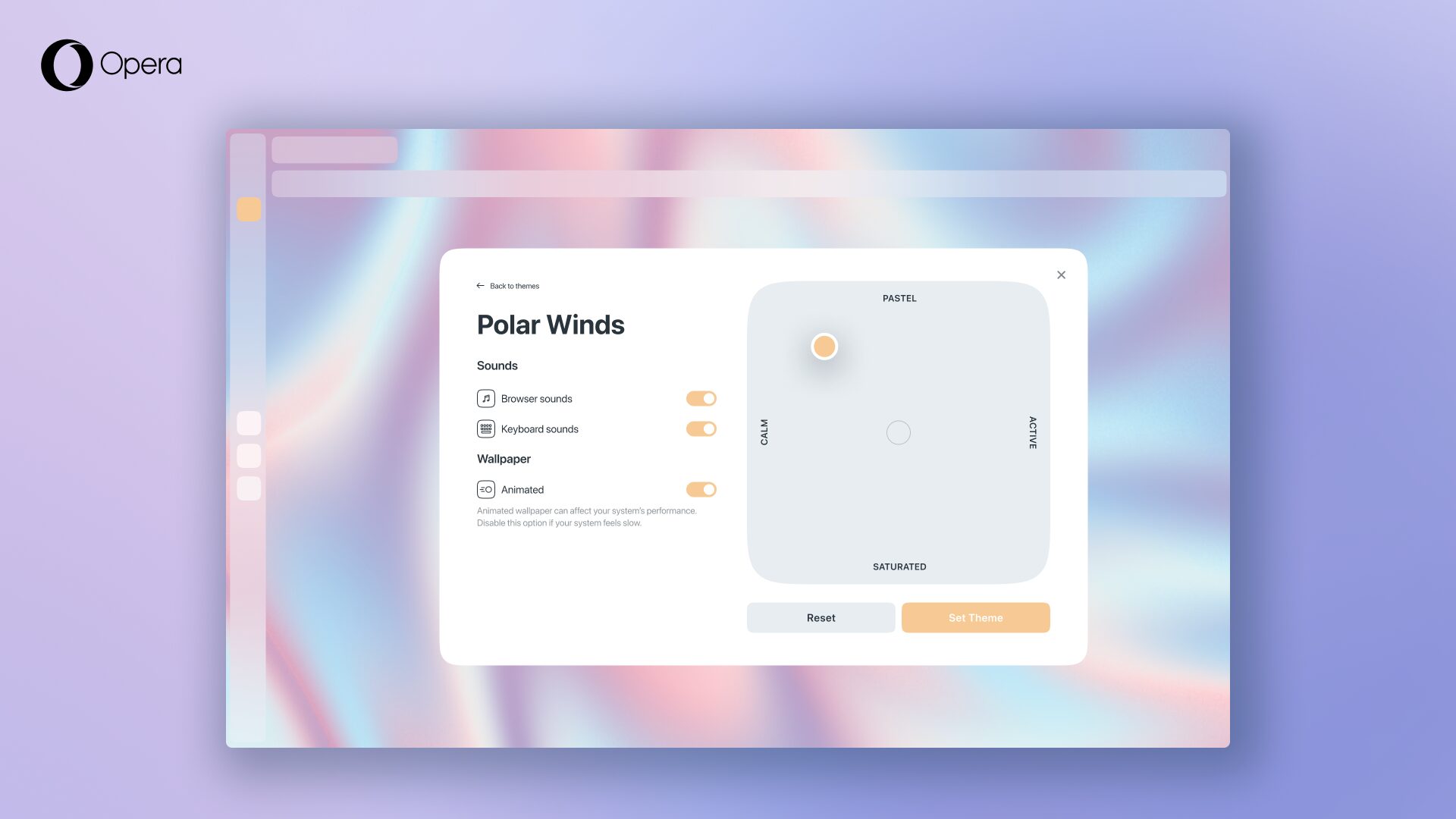
- The “Polar Winds” Theme comes available in light mode and includes an animated background that also changes the look of the UI, as well as browser and keyboard sounds.
Step 4: Editing your Theme to suit your vibe
- After choosing the Theme you want you’ll be able to edit it in the configuration page that will appear.
- Additionally, you can choose to have browser sounds if you want. They refer to:
- Keyboard sounds when you type something within the browser.
- Browser sounds for actions like opening or closing a tab.
- You can also edit the Theme to better suit your personal vibes. To do so, use the color picker to the right of the configuration page, and then move the color picker up and down to choose the color palette, or left and right to set the intensity you want.
Step 5: Set Theme
- After choosing your favorite Theme and editing it through the configuration page, you simply need to press the “Set Theme” button and your browser will be looking better than ever.
Switch between saved Themes and edit them
Opera One R2 saves your previous Theme configurations and displays them as “tiles” in the Easy Setup menu that you can choose from at any time. You’ll see the current one and the previous two Themes you used as “tiles” in the Easy Setup menu. Click on any of the three Themes displayed in the tiles to quickly swap between them.
You can also switch between the last ten Theme configurations using the shortcut “alt + shift + T” on Windows, or “Option + shift + T” on Mac. This means that you can set up your ten wildest looks for Opera, and then switch between them depending on the mood you’re in – now, that’s a dynamic browser!
Once in the Easy Setup menu, quickly edit your currently active Theme by hovering over the tile in which it’s displayed and click on “Edit Theme.” This will take you back to the Theme’s configuration page.
Make your browser feel unique
Themes is a feature that brings more than just a pinch of customization to Opera One R2 – it completely overhauls the way in which the browser looks and feels. But only, of course, if you choose to.
This feature is being first released in the Developer stream of the Opera browser which you can download here.
To learn more about this update’s details: check out the desktop update blog post and the full changelog.