Opera の O を創り直す

先月発表された Opera の新しい O マークは既に iOS 用 Opera Mini、Android 用 Opera そして Opera Mini、Windows Phone 用 Opera Mini、コンピュータ用 Opera の各ストリームに行き渡りました。
困難な 17 ヶ月に渡る Opera のリブランディングの過程において、多くの実験を行ってきました。そこでここでは、Opera のクリエイティブチームを率いるアーフィンによる、Opera のブランド再構築の過程をビジュアル面から解説した記事を日本語にしてご紹介いたします。
新しいロゴはこれまで通り赤い “O”
私たちは、余りにも異なった姿に変えることは出来ないと理解していました。信頼性と連続性のためです。
日々、非常に多くの方々が “O” をクリックして下さっていることを承知しております。それを全く別の形に変えてしまったとしたら、それが Opera だと誰も気付いてくれなくなります。お使い頂いている携帯端末の画面上で見つけてもらえなくなったとすると、きっと別のブラウザへ移行してしまうでしょう。
それでも私たちは別のロゴの可能性を追求いたしました。実際にありとあらゆる奇抜なデザインを検討しました。カクテルのように見えるロゴまで作り終えた時、私たちはもうこれで必要な実験は全て済んだと確信しました。
しかし、あらゆることを試してみるというこの実験過程があって初めて、皆さんにとって最善のものを見つけることが可能になるのです。
アハ!体験
実験を進める中で、「これだ!」という瞬間を待ち続けていましたが、それはなかなかやって来ませんでした。そんな時にポータル(入口)というアイディアに行き当たりました。”O” はインターネットへのあなたの入り口、という解釈です。このアイディアを Opera の様々な開発チームや経営幹部に説明しました。直ぐにコンセプトは理解され、ゴーサインが出されました。
見かけを変えるということは、スタイルの進化という側面が主ではありましょうが、それによって伝えられる中身の革新でもあるのです。
基本コンセプトが固まったので、次に私たちはソーシャルメディアで私たちのフォロワーが「輪(ring)」と呼ぶものを作りました。
Anti と DixonBaxi との協力
私たちはブランドの再定義という作業にも取り掛かりました。今日のインターネットに対する Opera の貢献という視点を見直しました。現在 Opera が置かれている現実に適合する新しい外観が必要であるのは言うまでもありません。
この戦略的段階の後、信頼が置けて、立派な仕事をする外部のチームを選定しました。DixonBaxi はロンドンにあるクリエイティブ・エージェンシーで、私たちのブランド戦略を推進する力になってくれました。Anti はノルウェーのクリエイティブ・エージェンシーで、ブランド再定義のビジュアル面で協力して頂きました。

Working from my cabin and talking to the Anti team in my Hawaiian shirt. I though I would have a day by the sea, but spent it all inside.
“O” を小さな画面でも
素晴らしい “O” アイコンが大きなタイムズスクウェアの電光掲示板に表示されることも想像しましたが、現実には、このロゴは発展途上国で使われる Android 端末の小さな画面上で輝きを放たねばならないのです。
それゆえに私たちは 1 ピクセルの正確さに習熟した Iconfactory と共同作業を行いました。ジョン・ヒックスが彼らと仕事をしたことがあって、素晴らしいと勧めたからです。アイコンファクトリーのアンソニーとトラヴィスと共に働けたことは幸運でした。
Opera for computers design lead Jon Hicks, mobile design lead Stefan Stjernelund and me collaborating with Iconfactory.
異なるアプリに一貫したブランド
Opera のような企業では、ブランドの変更は少々難しい問題です。ロゴが Opera Coast や Opera Max のような別系統の製品とも適合しなければならないからです。またサブ・ブランド向けにも一目で Opera ファミリーの製品だと分かるものを作りたいと思いました。
困難な作業でしたが、Opera ブランドに視覚上のっとったロゴが出来たと考えています。
ブランド・デバイス
“O” の中へ入って行き、出てくるものを、私たちはブランド・デバイスと呼んでいます。
動画にある網状のものは、私たちの製品の核心である技術を表しています。私たちの圧縮技術、スピードを始めとする様々な機能が技術の網の中に表現されています。
もう一方で体験も表現されています。それは感情と私たちの技術が可能にするもので、赤い、触り心地が良くて何にでも使えるビロードの布によって表されています。このイメージを目にしたら Opera と関連付け貰えるよう、あらゆるチャンネルで使いたいと考えています。
これが画像の背後にある考え方です。
リリースサイクル
ポータル(入口)という考え方をあらゆるところに使いたいと思ったので、私たちの製品のリリースサイクルにも導入するというのは自然な流れでした。デベロッパ、ベータ、安定版という 3 つのストリームがあるコンピュータ用 Opera で最も分かりやすいかと思います。
デベロッパのアイコンは網で表されています。それは製品を構成する私たちの技術を象徴しています。ベータはほぼ完成状態の製品ですから、赤を加えました。安定版の全て赤いロゴは完成を表します。
A/B テスト
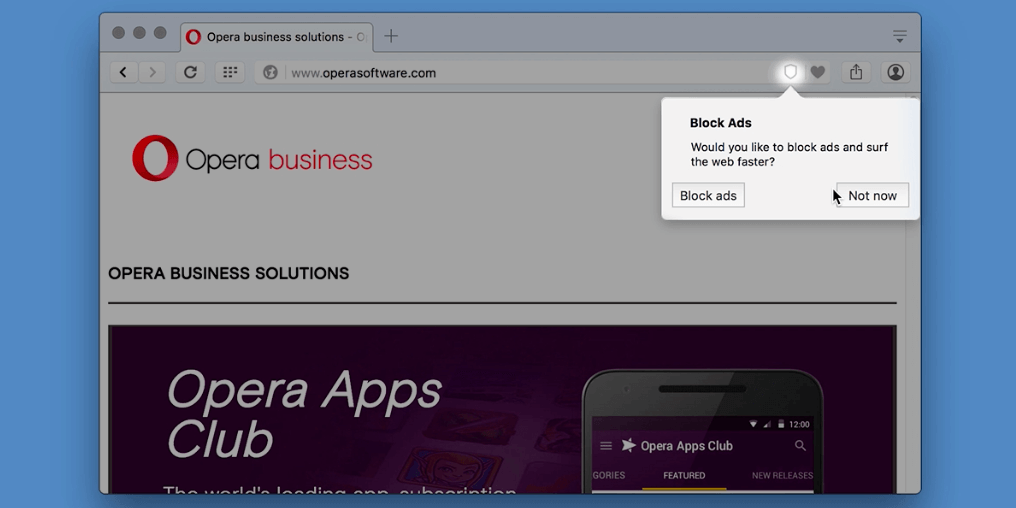
この新しいアイデンティティが上手く機能するか確かめる必要があったのでテストを行いました。実に多くのテストです。
ユーザと面接するテスト、opera.com での A/B テスト、広告でのテスト、Play ストアでのテスト等です。新しいロゴを理解したと確認する必要がありましたが、その点は上手く行きました。
私が関わった中で最も大きな、大変なプロジェクトでしたが、同時に最も困難で、最も実りあるものでした。最終的には、全ての苦労が報われたと思っています。
Opera のブランドをお持ちの機器の壁紙としてお使い頂けます。